QUIC.cloud’s Page Optimization is actually four separate services collected under one banner. Each of these services improves your page performance in its own way. Page Optimization services include Critical CSS (CCSS), Unique CSS (UCSS), Low-Quality Image Placeholders (LQIP), and Viewport Images (VPI). These services are grouped together as “Page Optimization” in name only. You are free to use as many or as few of them as you wish.
Today we’re going to discuss the two CSS-related services: CCSS and UCSS.
Critical CSS
Nearly every web page owes its aesthetics to a series of CSS files that are loaded with each page request. These CSS files define every possible style all of the pages on your site may need. As such, they may be large and complex.
A common website optimization practice is to load CSS and HTML together asynchronously. However, when you load CSS and HTML together, you may have to wait a long time for the CSS styles to load. This leads to the dreaded Flash of Unstyled Content (or, FOUC).
We can solve this problem with Critical CSS. Only a fraction of the styles defined in your site’s CSS files is necessary for displaying above-the-fold content. That fraction is called “Critical CSS.” We can quickly load the Critical CSS first, and then, when the rest of the CSS and HTML are loaded together asynchronously, the browser already knows how to display that first screenful of visible content.
By default, QUIC.cloud generates CCSS by post type. So, essentially, all blog posts share the same CCSS file, all pages share a CCSS file, all products share a CCSS file, and so on. This is nice because it takes up so little space. You could have a site with ten thousand pages, that are all served by four or five CCSS files.
This behavior is configurable. So, if your site is designed so that each page has unique styles, you can enable CCSS Per URL. With this setting enabled, an individual CCSS file will be generated for each and every page.
Enable CCSS
All QUIC.cloud optimization services are configured and initiated from the LiteSpeed Cache plugin for WordPress (LSCWP). If you haven’t already done so, install and activate the plugin, and enable QUIC.cloud services from the LiteSpeed Cache > General page.
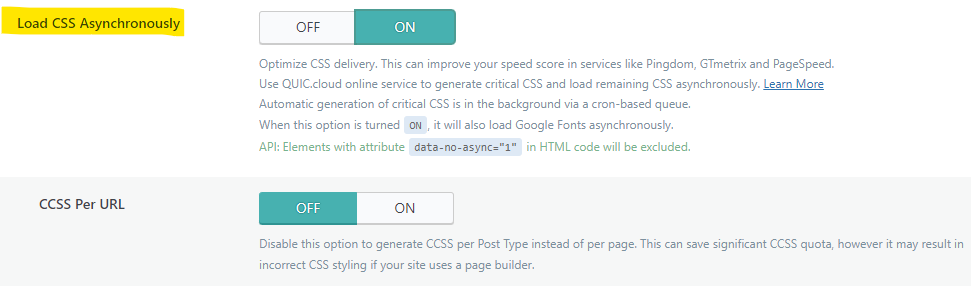
To enable Critical CSS, navigate to LiteSpeed Cache > Page Optimization > CSS Settings.
Set Load CSS Asynchronously to ON, enable CCSS Per URL if you want to, and press the Save Changes button. (You can take a look at the LiteSpeed documentation if you want to know more about these two settings.)
And with that, you have enabled CCSS. LSCWP and QUIC.cloud will begin processing CCSS with your site’s next visitor.
How CCSS Works
Let’s assume that you have CCSS Per URL set to OFF, as is the default. Here’s how CCSS generation would work:
- When a user visits a page on your site, if that page’s post type does not yet have CCSS calculated, the page is added to a queue
- Periodically, the WordPress cron sends the queue to QUIC.cloud
- QUIC.cloud processes each of the pages in the queue and generates CCSS for them
- QUIC.cloud notifies WordPress that there is new CCSS ready
- The cron picks up the CCSS and saves it to be inserted into the HTML of all pages that have that post type next time those pages are cached
When you enable CCSS Per URL, CCSS works the same way, except that QUIC.cloud generates new CCSS for every single page.
CCSS Considerations
- If you opt to enable CCSS by URL instead of doing it by post type as is the default, it will generate many files. Have 1000 posts? Say hello to 1000 new CSS files. If your hosting plan limits the number of files you can have, this may pose a problem.
- If you choose to Purge All – CCSS, QUIC.cloud will need to regenerate all of those files, which will use quota (more on quota later).
Unique CSS
We’ve already discussed how large and complicated CSS files may be. Not every page needs every style definition, and resources are often wasted parsing CSS code that is irrelevant to the current page. Enter Unique CSS. Unique CSS allows you to discard unused CSS for each page, and load only the necessary CSS definitions required to make the page display properly.
Enable UCSS
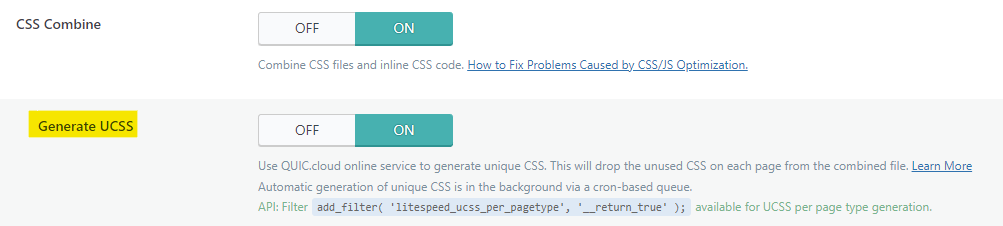
From the WordPress dashboard, navigate to LiteSpeed Cache > Page Optimization > CSS Settings and set CSS Combine to ON. Then set Generate UCSS to ON. Save your changes.
Next, turn on Cache Mobile. This is because Unique CSS for a mobile view will be different from that of a desktop view. Navigate to LiteSpeed Cache > Cache and set Cache Mobile to ON.
Finally, Purge All, either from the Admin Bar or via LiteSpeed Cache > Toolbox > Purge, so that LSCWP can create new cache files for each page. This is necessary so that each page’s HTML links to the correct combined Unique CSS file.
There’s more information about these settings in the LiteSpeed documentation.
How UCSS Works
- When a user visits a particular version of a page on your site, if that page version does not yet have UCSS calculated, it is added to a queue
- Periodically, the cron sends the queue to QUIC.cloud
- QUIC.cloud processes each of the pages in the queue and generates UCSS for them
- QUIC.cloud notifies WordPress that the UCSS is ready
- The cron picks up the UCSS and saves it to be linked to from the page’s HTML next time the page is cached
I say “page version” instead of simple “page” here, because it’s possible that a page viewed on desktop may have different UCSS than a page viewed on mobile. And there may be other variations of a page’s design based on things like currency, language, or visitor’s WP account role.
UCSS Considerations
- Disk space. If you have a site with 1000 pages, then you will potentially have 1000 different UCSS files to store. And if you enable Cache Mobile, as we strongly recommend you do, you’ll need to double that amount. If you have other cache varies to consider, the number of UCSS files generated will grow exponentially.
Monitor CCSS and UCSS Usage
If LSCWP is where you go to enable and configure your optimization services, the QUIC.cloud Dashboard is where you go to monitor and pay for them.
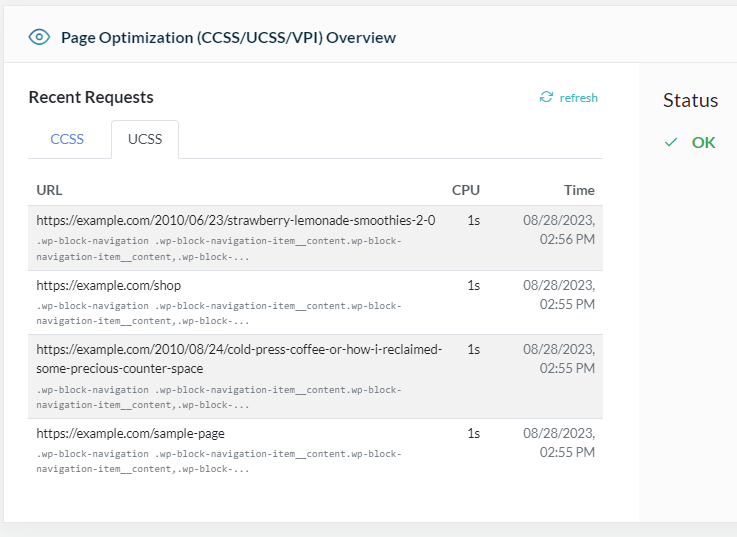
To monitor CCSS and UCSS usage for your example.com site, navigate to QUIC.cloud Dashboard > example.com > Page Optimization.
At the top of the page, you will see a list of most recent Page Optimization requests received by QUIC.cloud. Each CSS service is in its own tab. There may also be a tab for VPI requests, as the three services share a single pool of quota. (We’ll talk more about VPI in a future blog post.)
Scroll down to see your usage for the month, your free quota for the month and the tier your domain belongs to, and the monthly subscriptions available to you. At the bottom of the page is the Pay as You Go option, which allows you to purchase additional quota for Page Optimization services on an ad-hoc basis.
CCSS and UCSS Costs
Like all of the other services, you will get a certain amount of free quota to use every month. Once this quota runs out, you can purchase more, or you can wait until the following month, when QUIC.cloud replenishes your freebies.
CCSS and UCSS quota is part of a pool that also includes VPI. This means we charge requests from all of these three services together.
If you regularly exceed your free allotment, you can choose a Monthly Subscription that adds ten, twenty, or thirty thousand requests to your quota. Quota purchased through subscriptions resets at the beginning of each month.
Another option is Pay as You Go, which allows you to refill your quota, five thousand requests at a time, whenever you need it. Quota purchased in this manner carries over from month to month and does not reset. You can manage Pay as You Go manually, or enable auto-refill to top up your quota whenever you are running low.
See Online Services Costs for the specifics.
Troubleshooting
Simple sites are not likely to encounter any problems with CCSS or UCSS. Problems are more likely to occur when you have a collection of CSS files from a variety of sources. They may not respond well to being combined, delayed, or otherwise manipulated. If you find that CCSS or UCSS makes your site look wrong, see if our CSS Troubleshooting documentation can help. If you’re still having trouble after that, open a ticket, and our support team can give you a hand.
Conclusion
QUIC.cloud’s CSS Page Optimization features can take unwieldy style data and boil it down to the bare necessities in two different ways:
- Critical CSS, which is just the absolute minimum style data needed to render the first screenful of correctly-styled content
- Unique CSS, which is a collection of style definitions stripped down to include only those required to render the requested page
Both of these services facilitate faster load times and improved customer experience. Try one or both of them today!