Introduction
There’s more to QUIC.cloud than a world class Content Delivery Network. While the CDN is an excellent tool for moving your content around the globe, Online Services optimize your content to make it smaller and faster to transmit. QUIC.cloud CDN and Online Services work together to get your content where it’s going as quickly as possible.
What, exactly, is an “online service?”
You might see QUIC.cloud’s Online Services referred to as WordPress services, optimization services, cloud services, or any combination of these terms.
All this means is that QUIC.cloud optimizes your WordPress content, and it does so in the cloud, so to speak.
Each service works a bit differently than the others, but essentially it goes like this:
- The LiteSpeed Cache plugin builds a queue of content that needs to be optimized
- The LiteSpeed Cache plugin transmits the queue to QUIC.cloud
- QUIC.cloud works its magic, using its own nodes so there is no extra load on your servers
- QUIC.cloud sends the optimized content back to your domain
- The LiteSpeed Cache plugin applies the optimizations
- Your domain is sleeker and faster and your visitors rejoice!
The QUIC.cloud Online Services
In order to use QUIC.cloud’s Online Services, you will need to enable QUIC.cloud services from the LiteSpeed Cache > General page. After that you will be able to use any of the services described below.
In future posts, we will go more in depth with each service, but for now, let’s take a quick look at what the Online Services can do at a higher level.
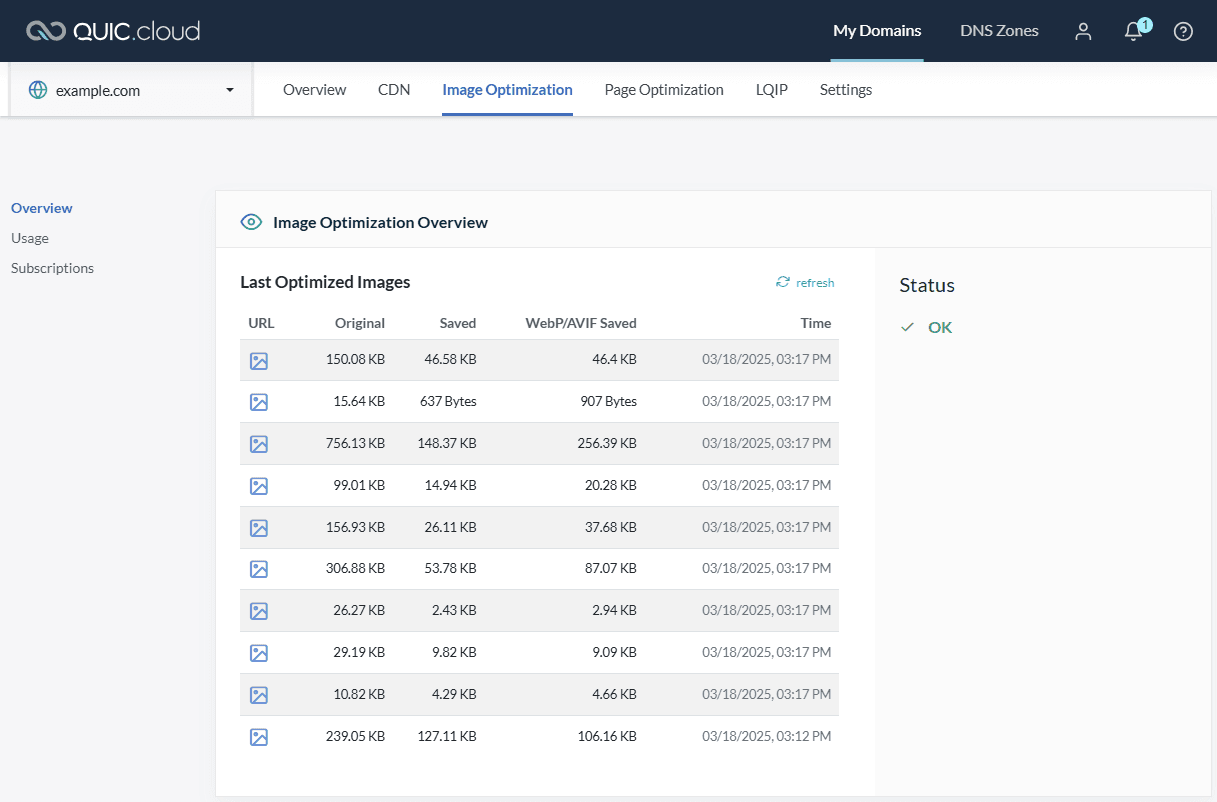
Image Optimization

Modern websites rely heavily on imagery, and image transmission may account for a large portion of your bandwidth. If you look at it another way, images provide you with the greatest opportunity when it comes to speeding up your site. QUIC.cloud’s Image Optimization service shrinks the file size of your images without visibly affecting their quality. Smaller images = less bandwidth to transmit = faster website.
Page Optimization
QUIC.cloud’s Page Optimization is actually four separate services collected under one banner. Each of these services improves your page performance or experience in its own way. They are grouped together in name only. You are free to use as many or as few of them as you wish.
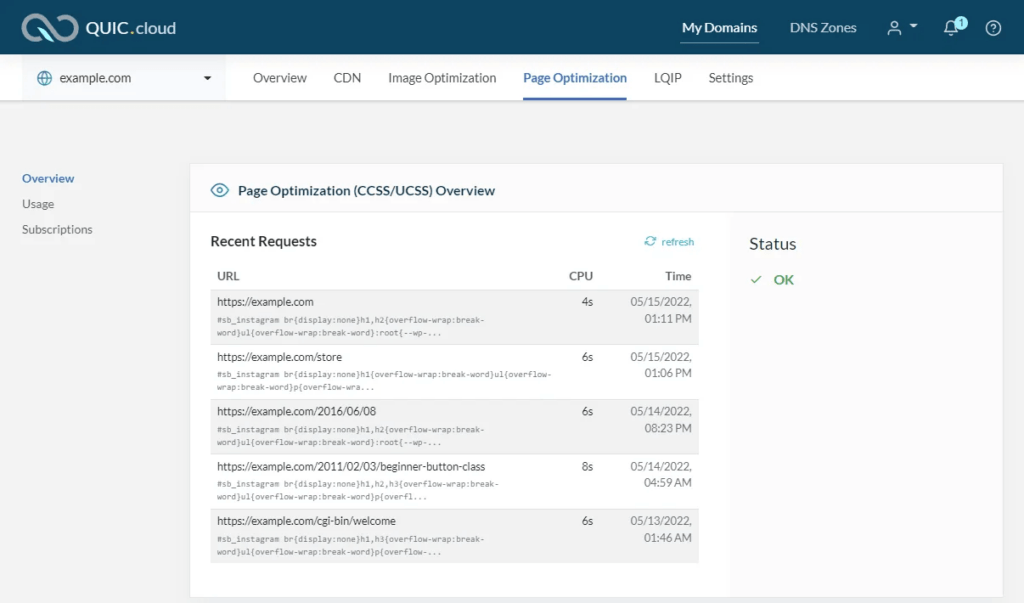
Critical CSS
A common website optimization practice is to load CSS and HTML together asynchronously. Nearly every web page owes its aesthetics to a series of CSS files that are loaded with each page request. These CSS files define every possible style the pages on your site may need, and therefore may be large and complex. When you load CSS and HTML together, you may have to wait a long time for the CSS styles to load. This leads to the dreaded Flash of Unstyled Content (or, FOUC).
We can solve this problem with Critical CSS. Only a fraction of the styles defined in your large CSS files is necessary for displaying above-the-fold content. That fraction is called “Critical CSS.” We can quickly load the Critical CSS first, and then, when the rest of the CSS and HTML are loaded together asynchronously, the browser already knows how to display that first screenful of content.
Unique CSS
We’ve already discussed how large and complicated CSS files may be. Not every page needs every style definition, and resources are often wasted parsing CSS code that is irrelevant to the current page. Enter “Unique CSS.” Unique CSS allows you to discard unused CSS for each page, and load only the necessary CSS definitions required to make the page display properly.
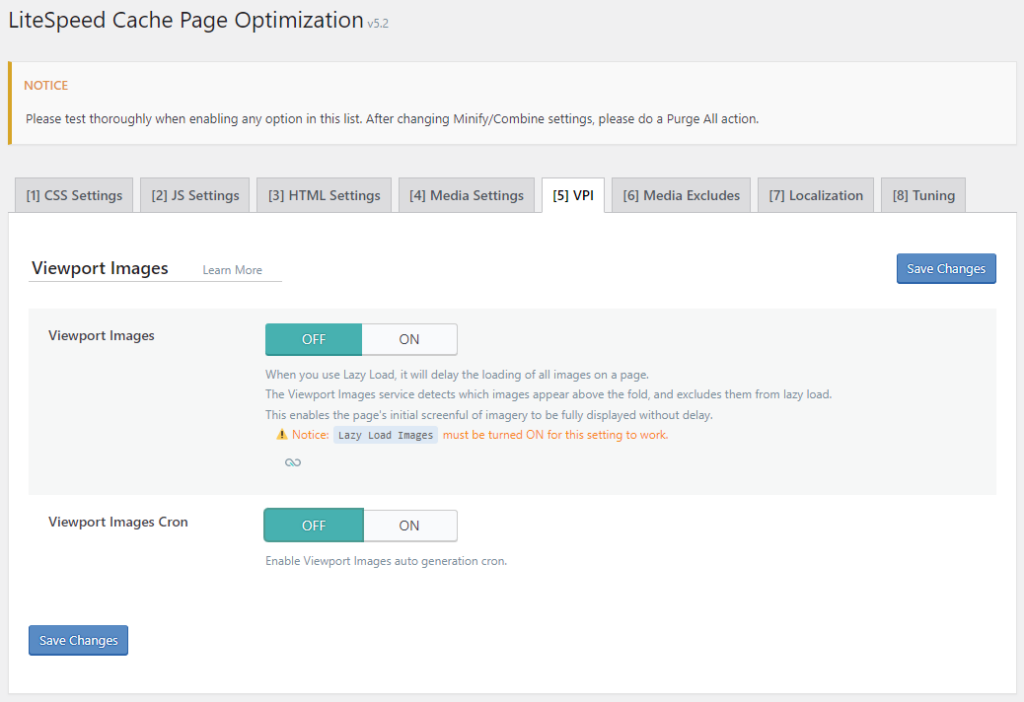
Viewport Images
Do you have Lazy Load Images enabled for your website? If so, then you know that the transmission of each image is delayed until it is needed, only loading once it scrolls into the viewport. This is mainly a good thing, because it saves bandwidth and improves your page’s speed.
Lazy load’s biggest flaw is in the treatment of above-the-fold imagery. That first screenful of content may have several gray boxes appearing where the images should be, for as long as it takes for the rest of the page’s content to load. Depending on your site design, it may not give the best first impression to postpone image rendering.
In a perfect world, all images would be lazy loaded except for those that are already in the viewport when the page initially loads. Those images should be excluded from lazy loading. That is what the Viewport Images service does.
When VPI is enabled, QUIC.cloud examines the page’s URL, and determines which images should be visible in the first screenful of content. It returns a list of those images to the LiteSpeed plugin, and LiteSpeed then excludes them from lazy load next time it caches that URL.
The result is a page that is fully rendered above the fold. Only the images below are deferred until they are needed.
Low-Quality Image Placeholders
Another Lazy Load enhancement, the Low-Quality Image Placeholders service adds some flair to your lazy loaded images.
If you’re using the default placeholders with Lazy Load, your users will see gray boxes where the images should be, until the images themselves load. LQIP replaces those boring gray boxes with colorful placeholders derived from your site’s own imagery.
Each placeholder generated via the LQIP service is an extremely low-quality version of the original image. These placeholders are fast-loading, attractive, and hint at the full-size imagery to come.
Conclusion
Each of these services has the potential to bump up the speed and efficiency of your website, improve your Core Web Vitals, and enhance the user experience. You can enable them all, or you can pick and choose which ones you think will benefit your domain the most.
Stay tuned in the coming weeks, when we will introduce you to each of the Online Services in more detail. You’ll learn how they work, how to enable, disable, and configure them in the LiteSpeed plugin, and how to monitor them in the QUIC.cloud Dashboard.